Во время работы над очередным проектом столкнулся с непреодолимым желанием заменить имеющуюся карту (надо сказать не лучшего качества) на странице “Контакты” на что-то более интересное и интерактивное) На ум пришли Google.Maps и Яндекс.Карты. Выбор в пользу последних был сделан в силу того, что нужный участок нашей планетки был отрисован там гораздо подробней, чем у Google:
Череповец с точки зрения Google Maps

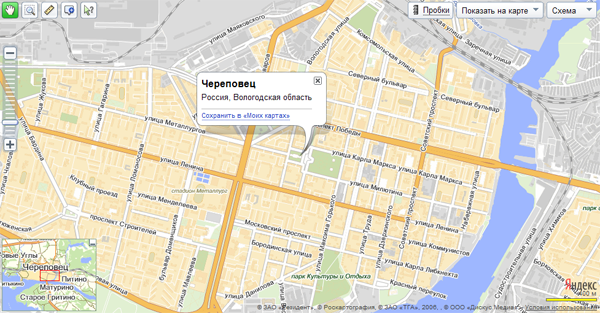
Череповец с точки зрения Яндекс.Карт

Гы) Как говорится, почувствуйте разницу)
Итак, выбор сделан. Что дальше? Идём вот сюда. Нужен ключ? Ок) Заполняем простенькую форму, где только и требуется, что указать адрес сайта. Причём сделать это надо правильно. Вместе с ключом выводится также несложный примерчик с подробными комментариями, аля “Hello world”:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Примеры. Простой вызов карты.</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="http://api-maps.yandex.ru/1.1/index.xml?key=XXXYYYZZZ" type="text/javascript"></script> <script type="text/javascript"> // Создание обработчика для события window.onLoad YMaps.jQuery(function () { // Создание экземпляра карты и его привязка к созданному контейнеру var map = new YMaps.Map(YMaps.jQuery("#YMapsID")[0]); // Установка для карты ее центра и масштаба map.setCenter(new YMaps.GeoPoint(37.64, 55.76), 10); }) </script> </head> <body> <div id="YMapsID" style="width:600px;height:400px"></div> </body> </html>
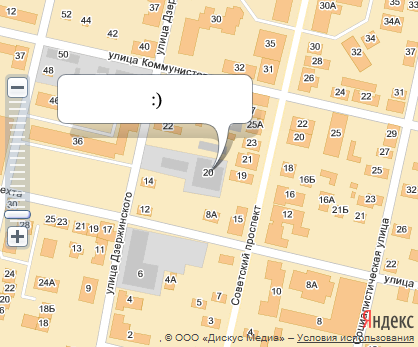
Так как меня интересовала именно интерактивная карта, то мне подошёл JavaScript API. Лезем в примеры, где сразу находим всё, что нужно) Также порадовал подробный “Справочник по программному интерфейсу“, где расписано, что куда и как надо передавать. Пришлось немного помучатся с масштабом и размером всплывающего balloon’а, но в итоге всё стало выглядеть так как надо. Ура! Получилась вот такая загагулина:

<div id="YandexMap" style="width : 420px; height : 350px; float: right; border: 1px solid gray;"></div> <script src="http://api-maps.yandex.ru/1.1/index.xml?key=XXXYYYZZZ" type="text/javascript"></script> <script type="text/javascript" charset="utf-8"> YMaps.jQuery(function () { var map = new YMaps.Map(YMaps.jQuery("#YandexMap").get(0)), geoPoint = new YMaps.GeoPoint(37.928155, 59.122003); map.setCenter(geoPoint, 16); map.openBalloon( geoPoint, 'XXXYYYZZZ', { hasCloseButton : false, maxWidth : 180 } ); map.addControl(new YMaps.Zoom()); }); </script>
Вообщем, я доволен)